Technical Designer / Director / Engineer
+
/ about
Equal parts design and technology
I am a technologist and engineer focused on designing interfaces, interactions and systems. My expertise lies in both writing code and pushing pixels, most recently for augmented reality, virtual reality and immersive installations.
Over my career, I’ve led engineering, prototyping and design projects that blend emerging technologies with distributed systems and user experiences.
In 2017, I co-founded a digital consultancy to work on projects of larger scope and execute further upstream. Independently and with creative partners, we produced work for clients such as Vans, Facebook, Samsung, Kohler, Verizon and Conde Nast.
Prior to working independently, I was a technology director and creative technology lead at the award-winning creative agencies Wieden+Kennedy in New York and AKQA in both New York and Washington, DC.
Before all that, I made drum and bass records in the early 2000s.
My approach has always been based in prototyping as design process and of problem solving through collaborative iteration. Lately I’ve been working in Unity on Linux and experimenting with machine learning, ray-tracing and containers.
Born in Paris, raised in DC and based in New York City, I am also an Adjunct at ITP in the Tisch School of the Arts at New York University.
Verizon / 5G Bus

5G Bus
Verizon
Civic Entertainment
- vz5gbus-poster.jpg
Overview
- Verizon's touring bus experience travels across the United States, providing event and conference visitors with an immersive theater to preview its upcoming technologies. I designed and developed the entire software system driving the experience.
Tech
- Distributed system of Unity and Node.js applications running on Linux
- Massive screen resolution of 20,280 x 2560 pixels via NVIDIA Mosaic
- Hardware integration for vehicle lighting and automation control via Phidgets and DMX
- Real-time system and performance monitoring built with Node.js with cloud sync via Google Firebase
- Docent show controller running as a tablet progressive web application on Android, connected over Websockets
- vz5gbus-2.jpg
Given free license to design a system from the ground up, I took the opportunity to implement the entire software stack on Linux (Ubuntu) as the core operating system for the first time in a production-level execution.
Renowned for dependable, stable performance for mission-critical applications, Ubuntu provides a complete level control over all aspects of the system along with the ability to leverage high-performance graphics cards for rendering to a massive combined visual canvas.
Using dual NVIDIA Quadro GPUs it was possible to render smooth video playback and control to a 20,280 x 2560 pixel canvas with the HAP video codec in a Unity application.
Unity's support of the .NET framework also allows for integration with Phidgets and DMX over ports, providing remote control over interior lighting and door operation from the tablet controller.
- vz5gbus-1.png
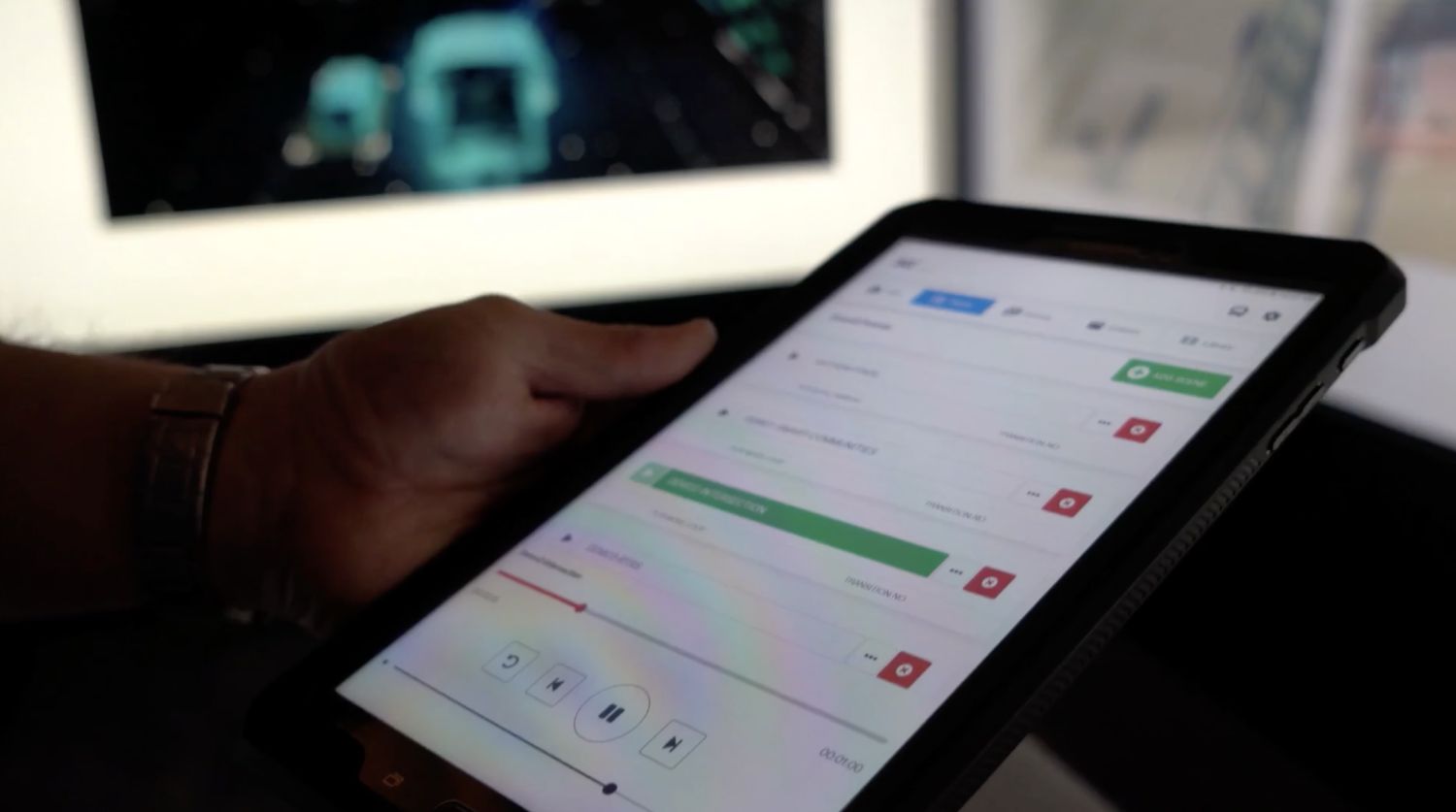
Docents are able to conduct shows and manage the content library, scenes and playlists using a tablet remote controller. The controller also provides real-time info such as playtimes, graphics and system performance statistics.
Built as a progressive web app using open source components, the remote controller is powered by a Node.js backend running on the same computer running the Unity application. Due to power constraints, a single computer is required to handle all computing tasks for the entire experience.
I worked with AUX for project direction and oversight, Buck for content and graphics, and Standard Trasmission for hardware integration.
- vz5gbus-3.jpg
Vans / ComfyCush

ComfyCush
Vans
- comfycush-poster.jpg
Overview
- Revitalizing its classic line with product innovation, Vans reached out for creative collaborations to support the launch of ComfyCush. My team and I conceptualized, designed and built interactive in-store experiences inspired by the new technology.
Tech
- Unity on MacOS with Leap Motion Controllers
- Leap Motion SDK
- Mobile browser application powered by three.js
- Contest and content management server running on Heroku powered by Rails
- comfy3.mp4
- comfy2.mp4
Consisting of two executions, the first is a Unity application featuring a Leap Motion controller. Running on Mac Minis powered by external BlackMagic eGPUs, the experience allows for uesrs to virtually interact with a deformable ComfyCush shoe in 3D space rendered on 3x4 4K panel arrays in-store.
Users can use one or both hands as controllers to rotate, explode, explore, scale and squish the ComfyCush shoe as part of a core set of interactions; there's also a set of experimental effects including physics, shoes as particles and shoe puppetry.
- comfy-go-1.png
- comfy-go-2.png
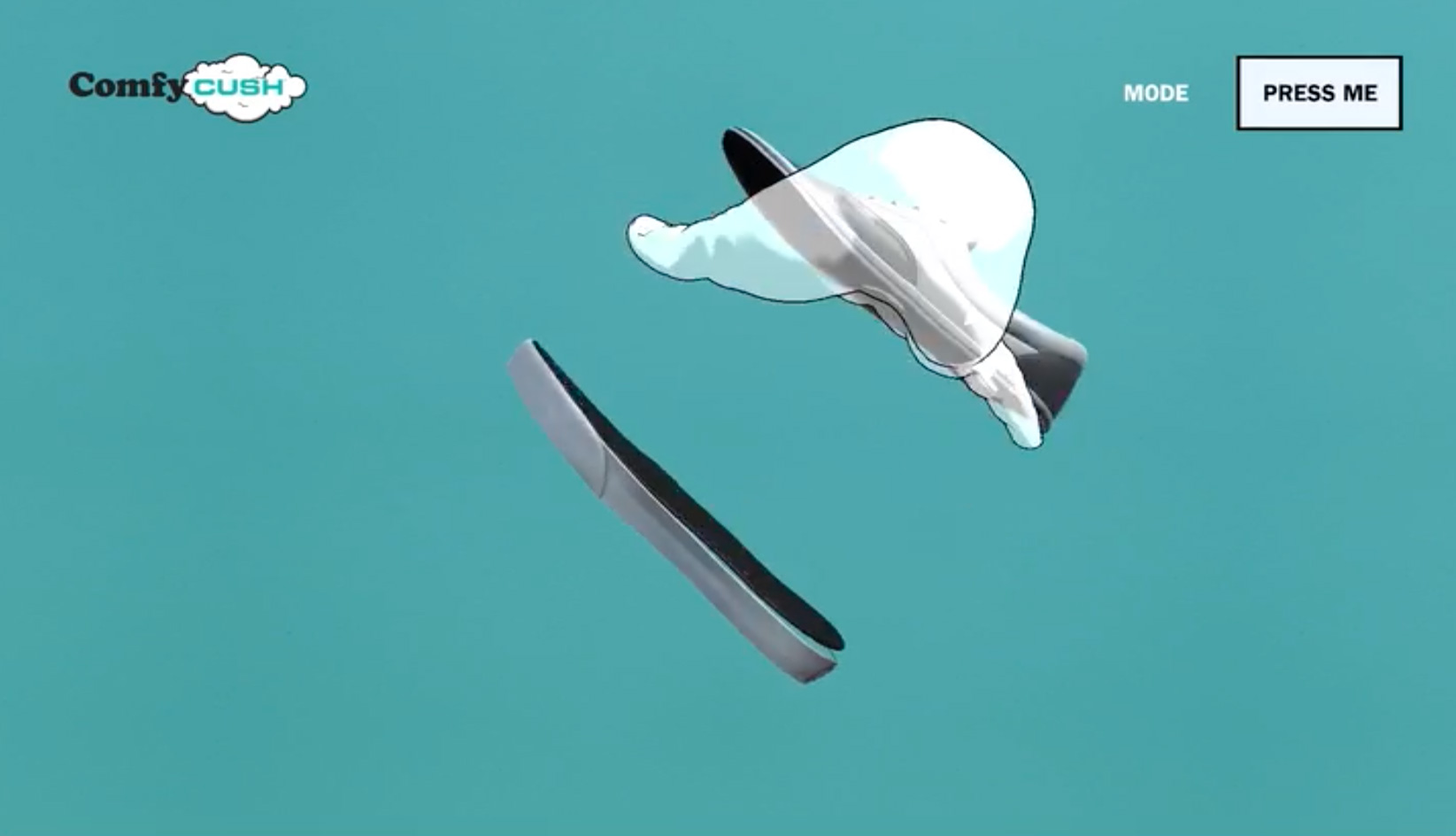
The second execution is an augmented reality game based on an in-store scavenger hunt. Players use their mobile device as a portal into the in-store space, searching for tappable shoes floating in space that can be squished to reveal prizes, redeemable at the store directly or as part of Vans' royalty program.
Mobile browser-based rather than a mobile app in iOS or Android, the AR game is built on three.js and a custom gyro/orientation engine. By combining input data from the device camera and orientation, we are able to create the illusion of augmentated reality even without the integration of popular frameworks such as ARKit or ARCore, which would have required a dedicated app download for users.
We also worked with eCommerce business owners and engineers from the VF Outdoor organization to integrate Vans' royalty program fulfilment with our game logic via a custom-built contest management system built in Ruby on Rails and running on Heroku. Contest administrators are able to create, edit and schedule prizes and contests for any of the Vans retail stores supporting gameplay.
CBRE / Host

Host
CBRE
Method / GlobalLogic
- cbre-host-poster.jpg
Overview
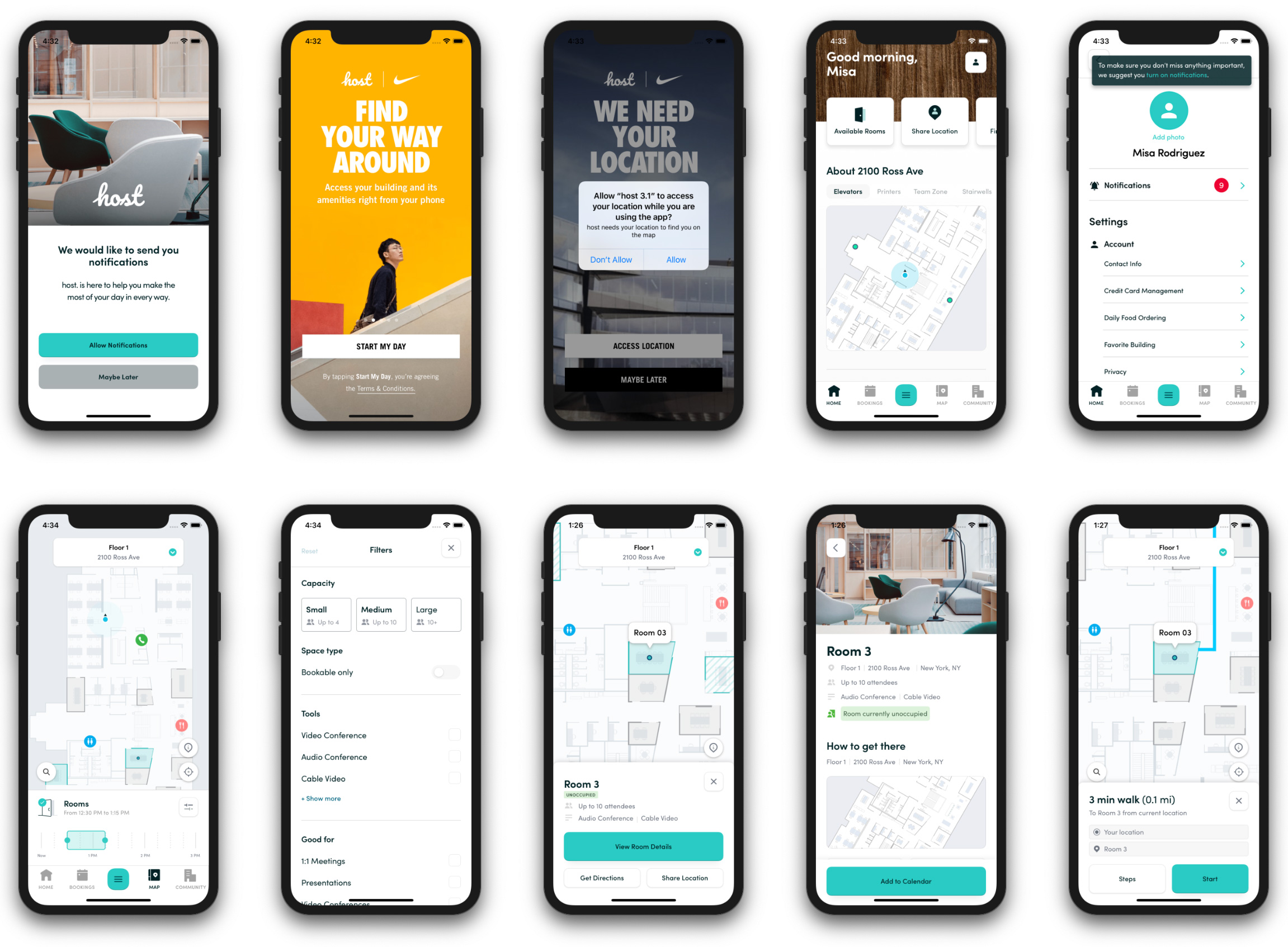
- Host is a white-label mobile application built for CBRE and its clients' productivity and well-being. Method worked to redefine the application experience with revamped visual, interaction and design systems.
Tech
- iOS application written in Swift, distributed via TestFlight
- Simple interactive prototypes created in Sketch and Invision
- cbre-host-1.mp4
- cbre-host-2.mp4
Working with the design team at Method, we iterated through designs and features using an agile methodology applied to design -- at first with simple interactive prototypes in Sketch and Invision, and ultimately with adh-hoc distributed iOS application builds.
Developing in Swift and iOS allowed for fast prototyping and enabled us to create a versatile process and workflow for designers, producers and engineers alike. Onboarding for new resources was seamless and intuitive by leveraging Github and its project management tools for design tasks in addition to its common use for code control.
Harpa / Kromakor

Kromakor
Harpa Concert Hall
- kromakor-poster.jpg
Overview
- An interactive art installation displayed at the Harpa Concert Hall in Reykjavik, Iceland as part of its annual Winter Lights Festival; an annual event that celebrates both the winter world and the growing sun light after a long period of darkness.
Tech
- Mobile browser application powered by Paper.js, Pressure.js and Tone.js
- Multiplayer server and multi-input render powered by Node.js and Websockets
- kromakor-1.jpg
- kromakor-2.jpg
The entire facade of the building is covered in a hexagonal lattice of LED lighting; visualizations are handled by transposing the video output from a Mac output to the lighting pixel map via Syphon.
Participants collaboratively interact with the facade from their mobile device browser through an interface created using open source javascript technologies. The controller allows for "painting" color blobs applied via touch pressure and melodic tones generated by those blobs -- the longer/harder the touch, the deeper the resulting color and musical tone.
Using websockets, multiple users can simultaneously interact with the projection; all of the generative audio tones are from the same musical scale, ensuring that the cumulative effect remained pleasing to the ear.
Created in collaboration with the Strangeworks.
Robern / Instinct

Instinct
Robern
Kohler
- robern-poster.png
Overview
- As they delved into intelligent home integration with a new product, Robern engaged my team to perform an audit of their in-progress design and subsequently, asked for a design and interaction revision to inject focused expertise into their traditional work streams.
Tech
- Whiteboarding and simple prototyping via Freehand and Invision
- Mobile browser interactive haptic prototype built in vanilla javascript
- robern-freehand.jpg
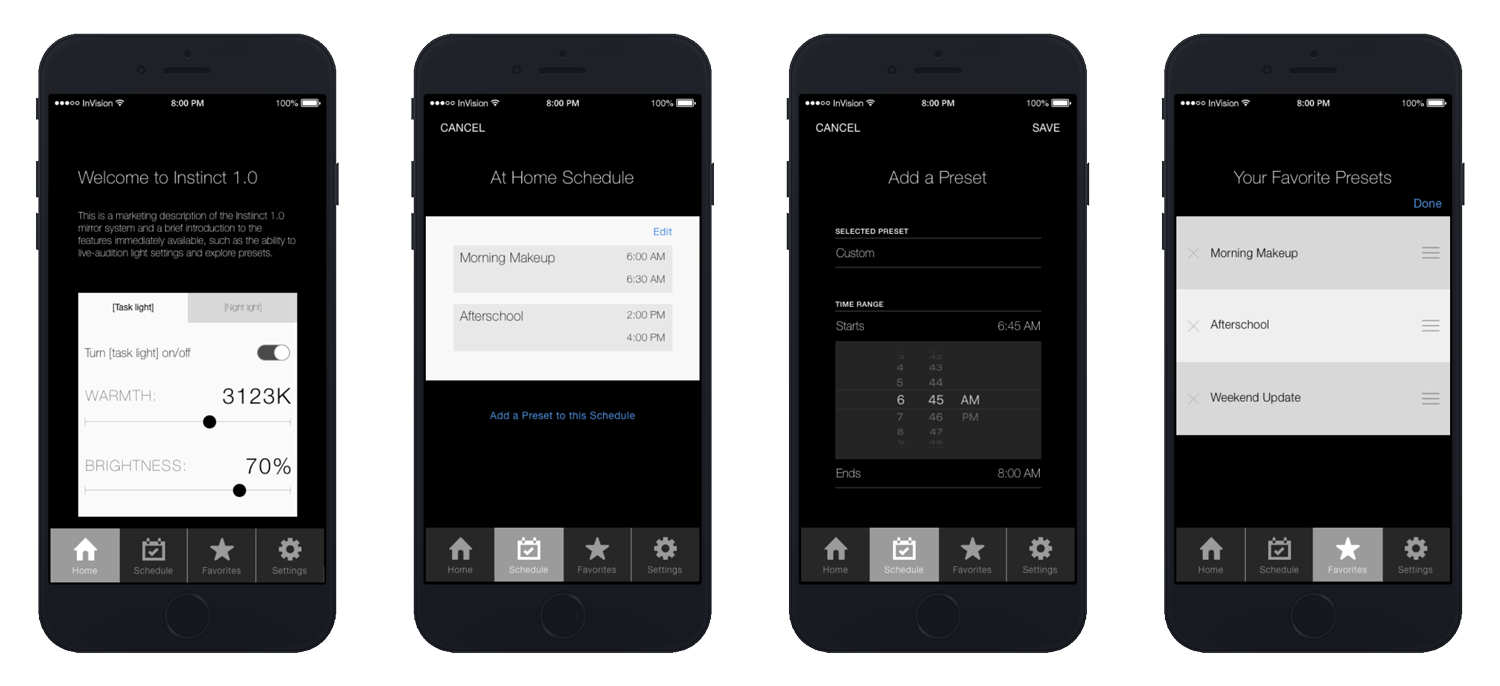
My team and I began the auditing process by combing through verbose documentation provided by the Kohler design team, but it became apparent that in the interest of simplicity we should rebuild the user experience architecture from the ground up. Tools like Freehand and Invision helped us speed through the auditing process and rapid prototyping respectively.
- robern-1.jpg
- robern-2.jpg
Specific interactions such as lighting control demanded a higher level of fidelity in prototyping. This was accomplished with a quick, lightweight mobile prototype built simply in javascript and css. By designing quickly and directly in code, we were able to work in real-time in collaboration with multiple teams and iterate on feedback almost instantaneously.
Advertising Week / Pop Icon AR
Pop Icon AR
Advertising Week
- popicon-poster.jpg
Overview
- Part of the Advertising Week brand, PopIcon is a digital destination that celebrates all things icon and pop culture, from animated characters on cereal boxes, to team mascots audiences around the world cheer for on and off the field.
- To help drive awareness of the event in the main Advertising Week conference hall, as well as provide entertainment during the cocktail hour of the awards dinner, my team and I built a magic mirror that allowed guests to turn themselves into their favorite world famous brand mascots.
Tech
- OpenFrameworks application running on Mac Pro with AMD GPUs, powered by OpenFrameworks plugins for OpenCV and FaceTracker libraries
- popicon-1.jpg
- popicon-2.jpg
Staging a 4K display and 4K camera together to create a virtual mirror, we built an OpenFrameworks application using OpenCV to track faces using feature landmark detection and superimposed 2D sprite animations of popular brand icons/mascots right on top of them.
As the installation ran essentially 24/7 over the course of a week at two locations, we implemented application and performance monitoring tools directly in AppleScript and remotely accessed the local rigs via TeamViewer.
Tzumi / Nuckees

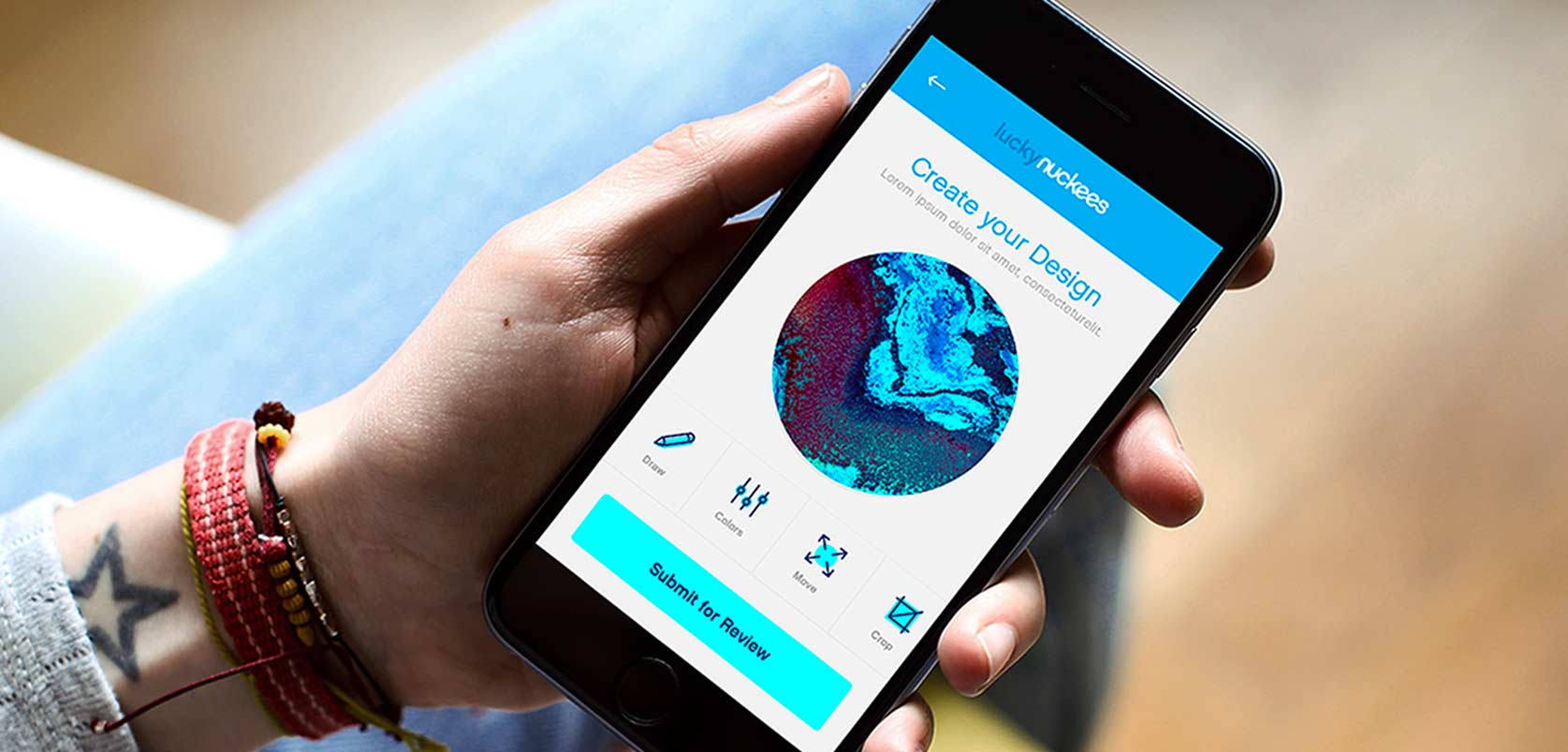
Nuckees
Tzumi
- nuckees-poster.jpg
Overview
- Tzumi is a diversified consumer electronics company with extensive reach into national big box retail distribution. They created a competing product to the Popsocket, called the Nuckee, and decided to change their normal go-to-market strategy and focus first on organic social spread as a way to build market share.
- My team and I were tasked with articulating a technical social strategy that allowed for seamless spread of user generated content via a digital ecosystem that included an an ecommerce store, powered by an on-demand mobile contest application. The brain of the operation would be a bespoke content management system connecting the two platforms behind the scenes.
Tech
- Unity application builds for iOS and Android, distributed by App Store and Play Store
- Contest and content management system with custom Shopify plugins running on Heroku powered by Rails
- Shopify theme customization
- nuckees-1.jpg
- nuckees-2.jpg
The mobile application, built for both iOS and Android with a single codebase in Unity, allows consumers to create their own custom designed Nuckees, but with a twist: sure, they can buy what they design, but they can also win cash prizes, and even possibly rev-share from units sold. That's because the customizer also acts as an on-demand contest application. Users can like, share and submit any design they wish whenever they're notified that a new contest has been released.
Through a robust CMS, Tzumi is able to create design contests of any theme or prize, deploying to and in the process communicating with thousands of users simultaneously. Each contest incentivizes consumers to share their custom design on Instagram, garnering likes in the process, and inching their way closer to a cash prize. And with the click of a button, Tzumi is also able to present these user generated designs as new products in their Nuckees Shopify store, allowing consumers to be part of the retail process, sharing revenue with each design sold.
Facebook / Spark AR

Spark AR
The Mill
- fb_ar-poster.jpg
Overview
- Facebook created AR Studio, now Spark AR Studio, an integrated development and distribution platform that allows individuals and brands to create, upload and manage custom AR camera effects from their own pages. My team was engaged during closed beta to begin creating AAA experiences to generate interest in the capabilities of the platform.
Tech
- Spark AR Studio
- Maya for OBJ optimization and mesh decimation
- TexturePacker for sprite sheets
- fb_ar-1.mp4
- fb_ar-2.mp4
The Mill brought me and my team on as their creative development arm for these initiatives. Since it was such a nascent platform at the time, we were first asked to evaluate its creative potential by working directly with Facebook engineers while the product was still in closed beta. We then partnered with The Mill to help pitch experiences for each campaign to both Facebook and their end clients.
Working in close collaboration with 3D artists from the Mill and Facebook engineering, we were able to solve a myriad of challenging issues to translate 3D scenes, assets and animations from Maya / Cinema4D to the (then) extremely frugal technical constraints imposed by the Spark platform, all while maintaining a high level of visual quality.
In all, we created AR effects for the promotion of HBO's Game of Thrones, Netflix's Stranger Things and Lady Gaga: Five Foot Two, Lionsgate's My Little Pony, Taylor Swift's Reputation, and Takashi Murakami's exhibit at the Museum of Contemporary Art in Chicago.
W Magazine / AR App

W Magazine AR
W Magazine / Conde Nast
The Mill
- w_magazine-poster.jpg
Overview
- Shot and directed by Steven Klein, W Magazine launcghed an augmented reality experience for their September 2017 issue. I brought my team to the Mill and facilitated creative translation from ultra HD to mobile-optimized, as well as collaborated with Steven Klein to design the application experience.
Tech
- Unity application builds for iOS and Android, powered by Vuforia AR SDK, distributed by App Store and Play Store
- w_magazine-1.jpg
- w_magazine-2.jpg
The Mill worked with Steven Klein to create 3-D scans of Perry on set at the cover shoot, which were used to produce a series of virtual portraits. The focus was on designing a seamless experience between the screen and the printed page, matching Klein’s aesthetic throughout the CG renderings, and producing a cohesive narrative across the issue and all its AR components.
With Unity editor and Unity remote, we were able to virtualize a 3D framework directly in-app. This enabled rapid visualization and spatialization tests with Steven Klein and Mill artists, enabling a smooth workflow between Maya, Cinema4D and Unity while minimizing the need for lengthy render and build times.
We used the Vuforia AR SDK in Unity which allowed for robust image marker detection and management as well as building and deploying to both iOS and Android platforms with a single codebase. We then worked with Conde Nast to publish the app to their respective app stores.
Press
https://www.engadget.com/2017/08/10/w-magazine-augmented-reality-katy-perry-fashion-cover
http://www.hollywoodreporter.com/news/w-magazine-brings-katy-perrys-world-life-first-augmented-reality-september-issue-1028202
http://wwd.com/business-news/media/katy-perry-w-magazine-september-issue-10959331
https://www.wmagazine.com/story/katy-perry-w-magazine-september-issue-stefano-tonchi-editors-letter
http://www.hollywoodreporter.com/news/w-magazine-brings-katy-perrys-world-life-first-augmented-reality-september-issue-1028202
http://wwd.com/business-news/media/katy-perry-w-magazine-september-issue-10959331
https://www.wmagazine.com/story/katy-perry-w-magazine-september-issue-stefano-tonchi-editors-letter
Garage Magazine / AR App

Garage Mag AR
Garage Magazine
The Mill
- garage-poster.jpg
Overview
- A creative partnership between Garage Magazine and the Mill that began in early 2015, I was brought on later that year to rebuild the application and lead creative technology for each issue prior to the magazine's sale to VICE the following year.
Tech
- Unity application builds for iOS and Android, powered by Vuforia AR SDK, distributed by App Store and Play Store
- garage-1.jpg
- garage-poster.jpg
Initially enlisted to rebuild the Garage mobile app to use the Vuforia platform, I collaborated with Mill artists to develop an asset workflow system using levels and asset bundles in Unity, enabling a consistent level of graphics and quality parity from editor to device. Through the use of profling I was also able to work with artists to optimize 3D meshes and shaders for performance and delivery against the challenging limitations of variable connectivity and mobile processing.
In all, we created, coded and shipped 5 issues of AR content for the magazine to coincide with international fashion week timing in the Spring and Fall of each year.
- Fall/Winter 2016: Burberry featuring Rosie Huntington-Whiteley by Phil Poynter
- Fall/Winter 2016: Snapchat featuring Kendall Jenner and Willow Smith also featuring Dior
- Spring/Summer 2016: Marvel Comics featuring Candice Swanepoel, Adriana Lima, Lexi Boling, Cuba Tornado Scott and Karlie Kloss by Patrick Demarchelier
- Fall/Winter 2015: Chaos Fashion featuring Anna Ewers, Tory Burch and Karl Lagerfeld
- Spring/Summer 2015: Beats by Dre featuring Cara Delevingne, Kendall Jenner, Lara Stone, Binx Walton and Joan Smalls by Chaos Fashion
Moody Gardens / Aquarium Display Software

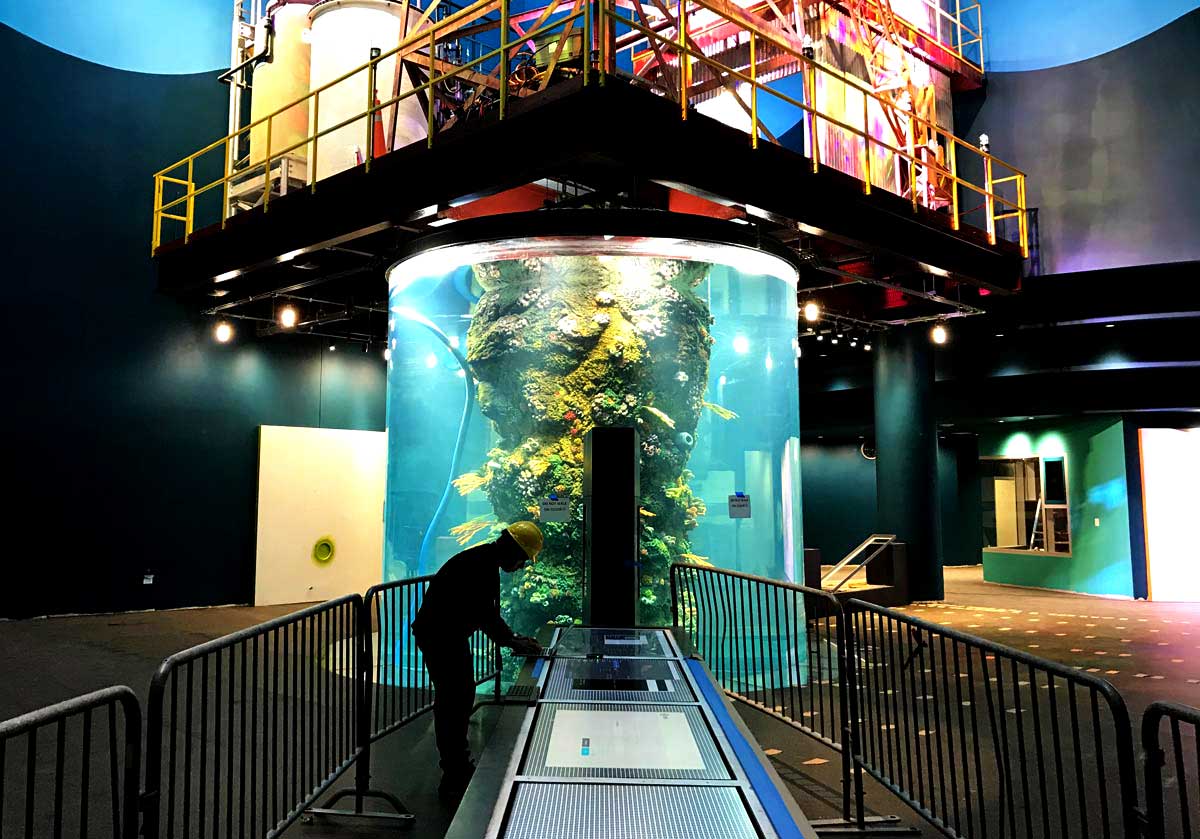
Moody Gardens Aquarium
Moody Gardens
Ralph Appelbaum Associates
- mga-2.jpg
Overview
- The Moody Gardens Aquarium in Galveston, Texas, is a ten-story, 1.5-million-gallon aquarium pyramid housing ocean life from all around the globe. Architecture and exhibit design firm RAA brought in my team to design, develop and install a robust content management and visualization software system to power every display screen throughout the aquarium, from kiosks to signage to a 15-foot 10K tabletop animation.
Tech
- Distributed system of Unity, Node.js and proprietary applications running on Windows
- 10K tabletop screen via NVIDIA Mosaic
- Samsung MagicInfo
- Dataton WATCHOUT
- mga-3.jpg
Powered by Node.js and MongoDB, we built a custom CMS to handle content for each aquarium exhibit's kiosk screen along with aquarium-wide signage such as showtimes and general information. In addition to driving a user interface for system administrators, the server also drives visualization content for each exhibit kiosk using webview templates in html, css and javascript; each kiosk in turn consists of a Samsung display running its proprietary MagicInfo system. Due to the limitations of MagicInfo, we opted to simply run each display's system web browser to ingest our webview content accordingly by location.
The tabletop animation is comprised of five HD displays creating a combined canvas of 9600 x 1080 pixels, driven by a single NVIDIA Quadro GPU with Mosaic technology. By using the HAP video codec, we are able to achieve smooth 60fps playback on the display.
Jack Daniel's / VR App

Jack Daniel's VR App
Jack Daniel's
The Mill
- jd-poster.jpg
Overview
- A fully immersive 360-degree virtual reality experience that artfully displays the timeless craftsmanship of America's first registered distillery. Created by the Mill, I was brought on to develop an Oculus app for Samsung Gear VR to feature the 360 content.
Tech
- Unity Android
- Oculus VR SDK
- Samsung Gear VR
- jd-1.jpg
- jd-2.jpg
Ultimately translated to 15 languages, the Jack Daniel's VR is a privately distributed Android application available as a visitor experience at Jack Daniel's events and trade shows around the world.
The Oculus SDK and Audio Spatializer plugin helped facilitate development and workflow for the immersive experience in Unity. Working closely with the Mill rendering pipeline allowed us to optimize video codecs for performance and battery life with Samsung Galaxy devices running Gear VR.
League of Legends / Trial of the Kraken Priestess

League of Legends
Riot Games
The Mill
- kraken-poster.jpg
Overview
- To introduce a new member to the League of Legends pantheon of heroes, Riot Games partnered with the Mill to create a browser-based experience consisting of interactive puzzles and 2D animation sequences.
Tech
- Desktop browser game written in Typescript, powered by PixiJS and howler.js and compiled with Gulp
- kraken-poster.jpg
Built in Typescript using the Pixi.js framework, the experience combines traditionally animated cinematic cut scenes with a series of interactive puzzle games implementing a high-level game mechanic; in order to continue to the next part of the story, users are required to complete each puzzle within a time-limit.
The first puzzle requires tracing shapes with the cursor. The second challenges the player to react quickly and drag and drop objects as they are emitted across the screen. The final stage creates a traction effect with escape made possible by scrolling as fast as possible to escape the Priestess' grasp.
Play online here
Samsung
Kenzo Digital
Overview
Tech